
Welcome to our latest blog post, which will help you guarantee the health and functionality of your website during routine maintenance. In today’s digital market, when competition is tough and consumer expectations are higher than ever, maintaining a high-quality website is critical to success. That is why we are discussing monitoring website health and performance during Web maintenance.
With more than 20% of all consumer spending in the United States taking place online, businesses cannot afford to lose sales chances due to poorly performing or malfunctioning websites. Slow-loading websites cost merchants an estimated $72.6 billion every year, according to one research. According to a recent poll, nine out of ten U.S. buyers would leave a site if it didn’t load in a fair period of time, 57 percent would depart to shop at another retailer, and 21 percent would never return.
There are two sorts of performance monitoring technologies: synthetic monitoring, which actively searches for current or short-term website difficulties, and real user monitoring (RUM), which is a passive or reactive way to gathering data to analyse long-term patterns.
Table of Contents
ToggleThe Foundation: Website Performance Monitoring

Website performance is all about speed and feeds. How well do web pages load once a user clicks on a link or enters a URL address? How does page size effect the site’s usability, and hence user satisfaction? Do they appear faster than a user can blink? Or do pages display glitches, fail to load pictures, or crash completely? Also, how do the web pages operate on various platforms, such as desktop computers and smartphones?
What is known is that most firms are still working to improve those figures, and many are also attempting to measure and influence how customers subjectively perceive the performance of their website. In many cases, a user’s perception of how quick a website is may have a bigger influence on their brand experiences than measured fact. Some businesses solve perception gaps with design tactics, such as showing loading spinners while customers wait for a whole page to appear or delivering jokes and recommendations to keep them entertained during the loading process. These tactics can help clients pass the time and stay longer.
Monitoring Performance and Google’s Core Web Vitals

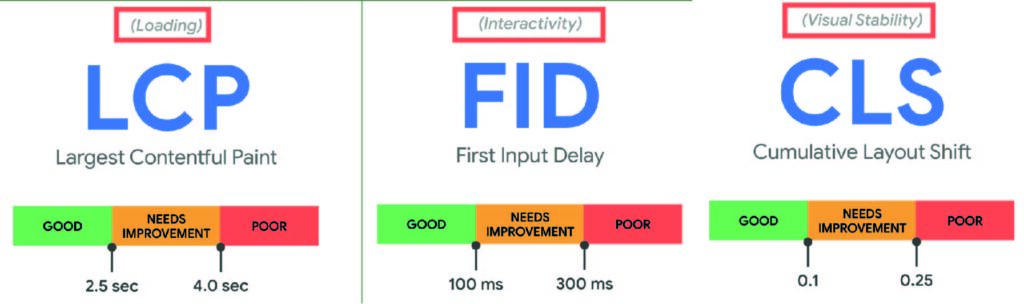
Google’s Core Web Vitals, a subset of its Web Vitals, have emerged as an important method for rating how effectively web sites provide great user experiences. Core Web Vitals metrics consider critical performance characteristics such as content loading times and page speeds, interaction, bottlenecks, and visual stability. It recently added capabilities for examining: Largest Contentful Paint (LCP), which measures the time it takes large images to render after a user attempts to load a page; First Input Delay (FID), which measures the time between a user’s first interaction with a site and when a browser has the ability to respond to that interaction; and Cumulative Layout Shift (CLS), which is a measure of visual consistency.
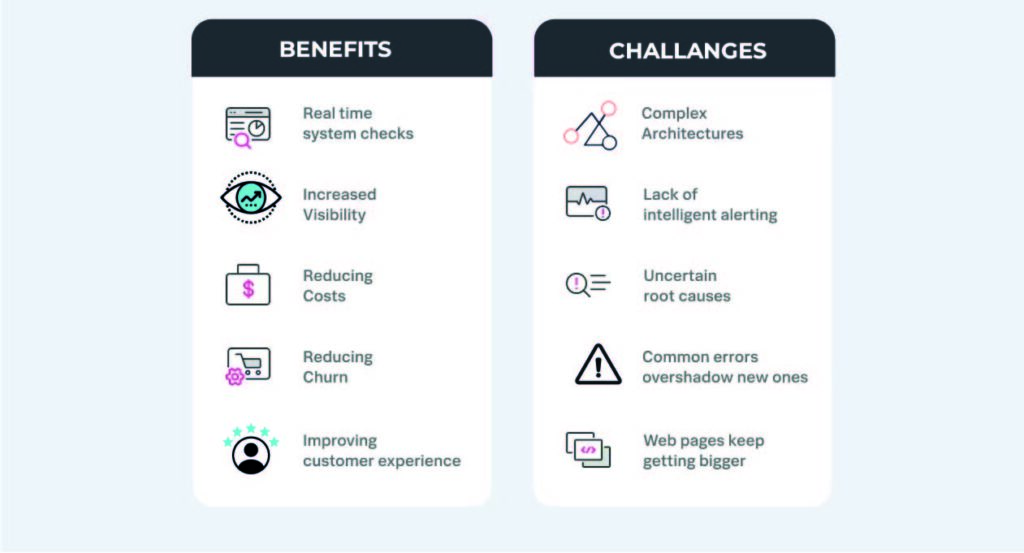
Benefits of Web Maintenance for Performance Monitoring:
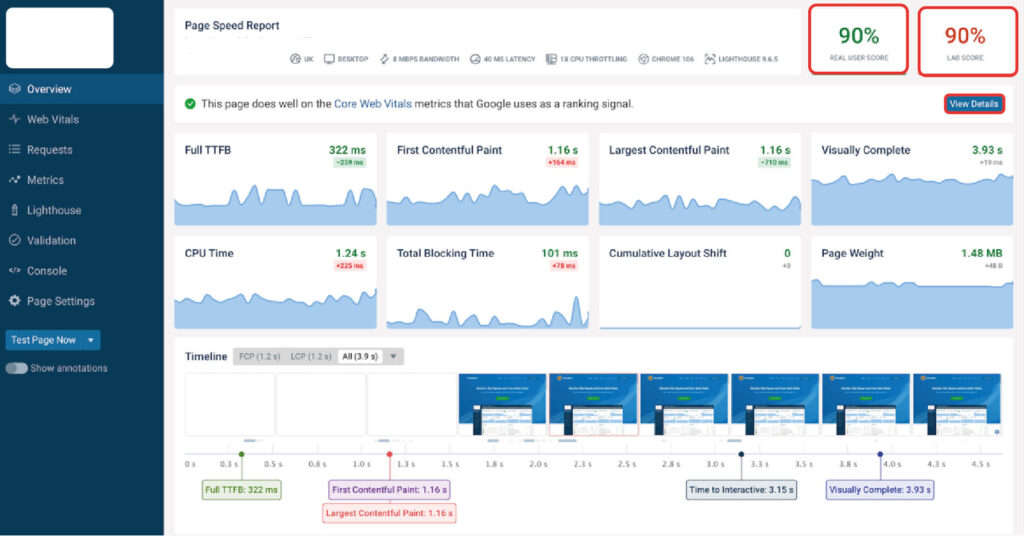
Website performance monitoring solutions make administrators’ work simpler by collecting valuable data on website performance, producing graphics on dashboards, and sending alarms when a measure is not meeting expectations.

- The bounce rate is the number of times a visitor visits a website but only views one page before departing. According to reports, website bounce rates range between 26 percent and 70 percent. The global average for all industries was over 30% in October 2021. To lower bounce rates, use website performance monitoring tools to ensure ideal response times.
- Slow page loads result in increased bounce rates. According to Google, increasing page load times from one to three seconds increases bounce rates by 32 percent. If load times exceed six seconds, bounce rates climb by an astonishing 106 percent. Good tools detect when pages fail to load correctly and assist administrators in analysing the situation.
- Uptime is exactly what it sounds like: how frequently is the website available to visitors who wish to use it? Websites fall down all the time, even for huge corporations such as Amazon, Walmart, and others. This can have serious consequences for both income and brand reputation. For example, it is claimed that some businesses lose roughly $5 million for every hour of website downtime. As a result, one of the most important features of website performance monitoring is the ability to keep track of uptime measurements.
Role of Synthetic Monitoring

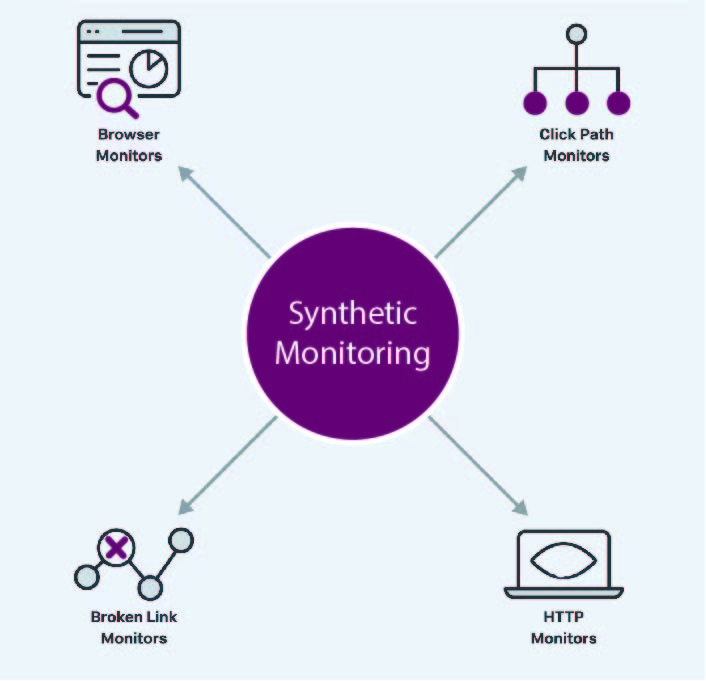
Synthetic monitoring (also known as synthetic testing and active monitoring) replicates user transactions by using behavioural scripts to emulate flows and analyse availability, functionality, and performance at crucial endpoints or across the whole user journey. This approach is termed active monitoring since it prepares and leads a simulated user experience, whereas genuine user monitoring is considered passive monitoring. In reality, synthetic monitoring works as follows: administrators (often teams in charge of SLA uptime) set many checkpoints and pick performance metrics. A robot client follows a specified user path across the app, performing transactions that resemble human behaviour and reporting page availability.
Role of Real User Monitoring (RUM)
Real User Monitoring (RUM), often known as end user monitoring or end user experience monitoring, is a technique for measuring the end user experience in application performance management. It gives insight into the user experience with websites or web apps by passively collecting and analysing timing, faults, and dimensional information on end users in real time. RUM assists developers in determining how their code affects page speed, user experience, and other performance concerns.

RUM provides a holistic perspective of the client experience in contrast to basic uptime/downtime monitoring, which merely monitors availability. For example, an e-commerce website’s front page may be accessible, but it may be delivering material or graphics slowly. It may also encounter delays when processing a user’s click or keyboard, resulting in site or shopping cart abandonment. RUM records the customer’s experience after the web server sends the initial HTML content. This information is useful since 80 to 90 percent of end-user wait time occurs on the client side, in the web browser, rather than on the back end.
Conclusion
As we conclude this article into monitoring website health and performance during Web maintenance, it is obvious that proactive monitoring is critical to guaranteeing the continuous success of your online presence. Implementing the ideas and technologies outlined in this blog article will allow you to keep ahead of possible difficulties, optimize performance, and give an amazing user experience to your audience. Remember that web maintenance is a continuous commitment to the success of your website. If you’re ready to take your website upkeep to the next level, don’t hesitate to contact us for professional help. Let us work together to guarantee that your website is a valuable asset to your company both today as well as in the future.
Website performance metrics give useful information about how well a website works and may help discover areas for improvement. Tracking page load time, bounce rate, and conversion rate may help you optimise your site for a better user experience and more sales.
1. Monitor your uptime with a WordPress monitoring tool such as WP Umbrella.
2. Pingdom can let you measure your time to first byte.
3. Use WebPageTest to check the load time of your page.
4. Keep track of your bounce rate with Google Analytics.
1. Administrators can use application performance monitoring tools to measure and assist to prevent problems and failures.
2. URL monitoring ensures a website’s availability and functionality 24/7.
3.SEO monitoring offers data on rankings, organic traffic, and overall performance.
4. Scanning the website on a regular basis can help uncover and resolve security flaws.
5. Regular backups assist to prevent the website from data loss.
Monitor downtime.
6. Monitor outages and set up notifications so that you can respond immediately.
7. Optimising website load speeds may improve user experience and increase conversions.
8. API Monitoring can monitor HTTPS web services, multistep APIs, and app transactions.