
Welcome to our comprehensive guide on increasing website speed and performance for a better user experience! In today’s fast-paced digital world, a slow or poorly performing website may have a major effect on its user experience and, ultimately, business success. From higher bounce rates to lower conversions, the value of a lightning-fast and flawlessly operating website cannot be emphasized. In this blog article, we’ll look at tried-and-true ideas and approaches for improving the speed and performance of your website, ensuring that your visitors have a seamless and delightful browsing experience. Stay tuned until the conclusion to find out how our Website Repair service may assist fix any outstanding issues and keep your website working smoothly.
Table of Contents
ToggleWhat exactly is the Website Speed for Better Performance?
The term “website speed” relates to how rapidly a website loads and displays material to users. It takes into account a number of factors, including the time it takes the webserver to reply, the download speed of resources such as pictures and scripts, and the rendering speed of the webpage in the user’s browser.
Simply put, website speed is the “fast lane” of the internet highway, dictating how quickly people can access and engage with a website’s content. It is extremely important for user experience, search engine rankings, and general internet performance. Consider it the digital counterpart of a well-oiled machine, ensuring visitors have a seamless and efficient browsing experience.
How can I verify the speed of a website?

You may use several internet tools that give insights and data to assess a website’s speed. Here’s how to test webpage speed or save time by using our Website Repair service:
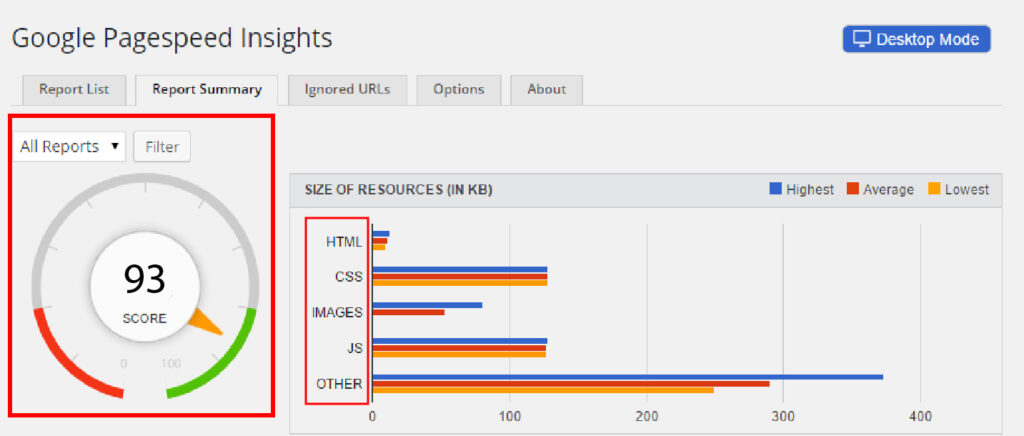
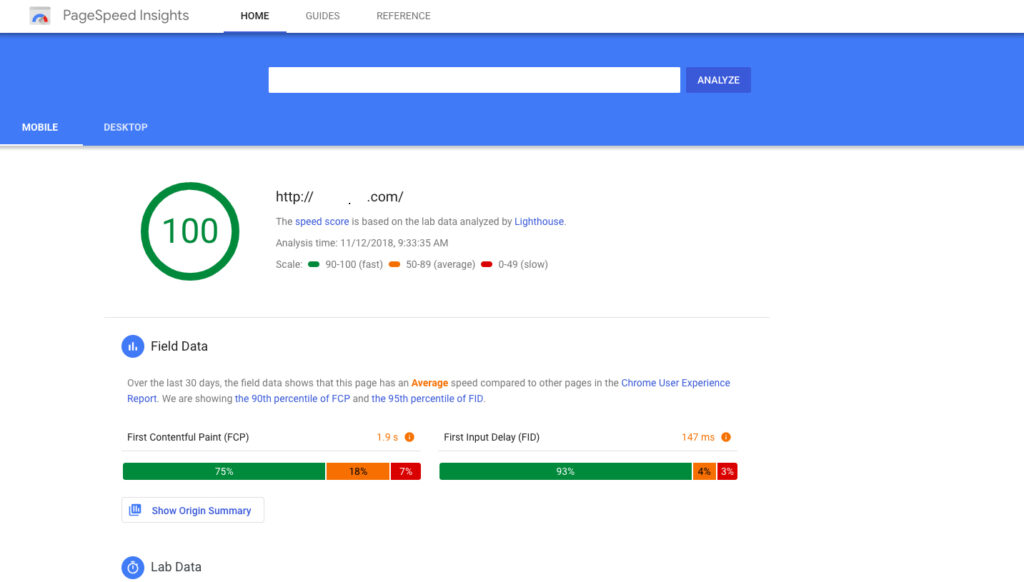
- PageSpeed Insights: Enter the URL of your website into Google’s PageSpeed Insights tool. It will evaluate your website’s performance and make suggestions for improvement.
- GTmetrix: Go to the GTmetrix website, enter your website’s URL, and then conduct the test. It will provide a full report with page load time, page size, and optimization recommendations.
- SolarWinds’ Pingdom Website Speed Test tool is available for use. Enter your website’s URL and choose a server from which to test. It will offer a performance rating, a load time, and information on numerous performance factors.
- WebPageTest: Open the WebPageTest tool and type in the URL of your website. Run the test in the chosen location and browser. It provides precise statistics on your website’s performance, including load time.
Why Is Page Speed Important for Website Performace?

- User Experience: Faster-loading websites offer a better user experience. Users expect websites to load rapidly, and if the site is sluggish, they are more likely to quit it and look for alternatives. A fast-loading website increases customer happiness, encourages longer stays, and lowers bounce rates.
- SEO Performance: Search engines, such as Google, use page speed as a ranking factor. Faster websites typically rank better in search results, resulting in improved exposure and organic visitors. Improved SEO performance opens up new options to attract and engage with users by using Website Repair service.
- Conversion Rates: Website performance has a direct influence on conversions. According to research, even slight delays in page load time might result in increased bounce rates and worse conversion rates. Faster-loading websites create a smooth user experience and boost the possibility of visitors doing desired activities.
A trusted website performance varies based on the website’s complexity, content kind, and user expectations. However, as a general rule, a good site speed is often defined as taking less than three seconds to load the entire page. Ideally, the website should begin rendering and showing information within the first one or two seconds. It’s worth noting that the faster the site loads, the better. Aim for ongoing optimization to attain the quickest loading times.
How to Optimize Website Speed and Improve User Experience?
To improve website performance and user experience, try using our Website Repair service and use these techniques:

- Enable Browser Caching: Use browser caching to save static files (such images, CSS, and JavaScript) on a user’s device. This lets returning users to load the page faster since their browser does not have to download the same content twice.
- Compress and minify big files, such as pictures, by employing techniques such as image compression and slow loading. Minify CSS and JavaScript files by deleting extraneous characters, comments, and spaces to reduce file size and speed up loading.
- Image optimization entails resizing and compressing photos while maintaining quality. Use proper file formats (JPEG for photos, PNG for transparent graphics) and contemporary image formats such as WebP. Use lazy loading to load images as visitors scroll down the page.
- Use content delivery networks (CDNs): Use CDNs to store website files on several servers spread across multiple geographical regions. This lowers latency by sending content from the server nearest to the user, resulting in quicker loading times.
- Reduce HTTP requests: Reduce the amount of HTTP requests by merging and compressing CSS and JavaScript files. CSS sprites may merge numerous pictures into a single file, minimizing the number of image requests.
Conclusion
To summarize, increasing website speed and performance is critical for providing a seamless user experience and maximizing your online visibility. Following the approaches given in this book will allow you to significantly improve the loading times, responsiveness, and general performance of your website. Our Website Repair service helps in identifying and addressing a wide range of website difficulties, ensuring that your site performs to its maximum potential. Don’t let slow-loading website time or performance difficulties detract from your online presence and take your user experience to new heights.
Optimize the pictures.
Limit the amount of HTTP requests.
Use the browser’s HTTP caching.
Remove any extraneous render-blocking JavaScript.
Limit your use of external scripts.
Limit the use of redirects.
Minify CSS and JavaScript files.
Use excellent third-party services to perform critical website operations.
Reduce HTTP requests and switch to HTTP/2.
Optimize image sizes.
Use a Content Delivery Network (CDN).
Write code that is mobile-first.
Reduce the time it takes to access the first byte.
Select the appropriate hosting service plan.
Implement Gzip compression.
Clean up your website’s coding. Remove any extraneous components, such as whitespace, comments, and inline spacing.
Check the PHP version.
MySQL Server: Find queries that are sluggish to execute.
Investigate sluggish website content.
Increase the speed of your website.
Check your content.